本文最后更新于:2 个月前
HTML+CSS+FTP服务器搭建个人主页
起因
契机
偶然看到了USTC-LUG的一个关于交流会:适合个人开发者的网站开发方案 - LUG @ USTC,屁屁踢和录像可以戳这里:weekly_party/2021.12.18_Web_Development/。再加上认识的几位同学也在学校的FTP服务器上搭建了/搭建过个人主页,给我一种身边人人都会写网页的恐慌,所以决定自己也搞一个个人主页玩一玩卷死他们。
新发现
以前听说过注册域名、购买服务器之类的,以为建站必须要花钱才行。然而经过上面的契机,我发现其实是可以白嫖滴,嘿嘿~一方面学校提供了FTP个人主页功能,另一方面也有许多免费提供静态页面托管服务的,如GitHub Pages。虽然这些都只支持静态网页,但不涉及数据库管理的话静态网页已经足以实现非常多的功能了。
这就很妙了,意味着我们可以使用JavaScript编写网页端程序并部署到网页,然后只需要把网页链接丢给别人,别人不需要自行安装运行环境,直接在浏览器上就可以使用我们的程序了(因为浏览器的功能之一就是JavaScript解释器!)。(虽说也有诸如HEROKU这样的云应用平台可以托管各种语言编写的程序,但免费版还是有诸多限制。)
准备工作
学习资料
我花了几周时间阅读了学习 Web 开发 | MDN关于HTML和CSS的部分。对于初步搭建一个网页来说,只需要web三剑客中的HTML和CSS就足够了,因为暂时还不需要实现特别复杂的功能,JavaScript可以留到以后再说。
不过我后来觉得或许其实并不需要看那么详细,大概了解一下有哪些html标签、基本的css属性、选择器什么的就好,其他大可以用到了再去找。
另外还有一点阅读感想:一个良好的网页不能仅适合普通人浏览,还应当为色盲、听障人士等特殊人群浏览时提供便利。
开发环境
相比起加载巨慢的IDE,我还是喜欢打开快速的轻量的编辑器。之前我最常用的代码编辑器是Sublime Text,直到后来遇到了VS Code。如果你还没用过VS Code,那我强烈建议你试一试。这里随便列几个我认为的优点:
写代码
html文件可以直接用浏览器打开进行预览,浏览器会自动加载html中给出的CSS和JavaScript。(有些时候某些资源可能不会被加载,需要搭建本地服务器预览才可以,不过本文中不需要。)
HTML
index.html内容如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
| <!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>XXX的首页</title>
<link rel="stylesheet" type="text/css" href="styles/demo.css">
<base target="_blank">
</head>
<body>
<div class="banner">
<h1>欢迎来到XXX的个人主页(示例)</h1>
</div>
<div class="nav">
<a href="index.html" target="_top">首页</a>
<a href="blogs.html" target="_top">博客文章</a>
<a href="about.html" target="_top">关于</a>
</div>
<div class="box">
<div>
<h2>
我是谁?</h2>
<ul>
<li>头衔1</li>
<li>头衔2</li>
<li>头衔3</li>
</ul>
</div>
<div>
<h2>经历</h2>
<table>
<tr>
<th>时</th>
<th>事</th>
<th>释</th>
</tr>
<tr>
<td>小学</td>
<td>呼啦呼啦</td>
<td></td>
</tr>
<tr>
<td>中学</td>
<td>叽里咕噜</td>
<td>唔哩哇啦</td>
</tr>
</table>
</div>
<div>
<h2>鸽人简介</h2>
<p>性别:</p>
<p>爱好:</p>
</div>
<div>
<h2>喜欢的歌手和音乐</h2>
<h3>歌手A</h3>
<p>歌曲1</p>
<p>歌曲2</p>
<h3>歌手B</h3>
<p>歌曲3</p>
</div>
<div>
<h2>喜欢的电影</h2>
<h3>外语片</h3>
<p>《电影1》</p>
<h3>国产片</h3>
<p>《电影2》</p>
</div>
</div>
<div class="footer">
<h2>友情链接:</h2>
<ul>
<li><a href="http://zhang3.com">张三</a></li>
<li><a href="http://lililili.com">李四</a></li>
</ul>
<hr>
<p>申请加入我的友链,请提供:</p>
<ul>
<li>博客名:李二狗</li>
<li>简介:李二狗全球官方唯一博客</li>
<li>链接:https://www.Li2Dog.com</li>
<li>图片:Li2Dog.png(jpg、jpeg等均可)</li>
</ul>
</div>
</body>
</html>
|
CSS
关于布局的话我选择了CSS的flex布局,部件尺寸和排布会跟随屏幕尺寸变化。
类选择器相关部分是自己写的,其他是从别的地方拼凑的,部分有微调。整个网页的配色是自己手动调的。
styles/demo.css,仅供参考:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
| body {
font-size: 100%;
font-family: verdana, arial, 'sans serif';
background-image: url('gradient.png');
background-repeat: repeat-x;
background-color:lightseagreen;
color: #000080;
margin: 5%;
}
.banner {
background-color:sandybrown;
}
div {
border-radius: 30px;
margin: 10px 0;
padding: 10px;
}
.nav {
background-color: royalblue;
display: -webkit-flex;
display: flex;
flex-flow: row nowrap;
justify-content: space-around;
}
.nav a {
background-color: gold;
margin: 10px;
border-radius: 20px;
font-size: 150%;
text-align: center;
flex: auto;
}
.box {
background-color: rgb(208, 89, 82);
display: -webkit-flex;
display: flex;
flex-flow: row wrap;
justify-content: space-around;
flex:auto;
}
.box>div {
border: 2px solid navy;
background-color: #FFFFF0;
min-width: 250px;
margin: 10px;
}
.footer {
background-color:lightpink;
border: 2px black;
align-self: flex-end;
}
h1 {
font-size: 200%;
text-align: center;
}
h2 {
font-size: 160%;
}
h3 {
font-size: 120%;
text-align: center;
border-top:2px dashed #000080;
}
table {
border-collapse: collapse;
border: 2px solid rgb(200, 200, 200);
letter-spacing: 1px;
}
td,
th {
border: 1px solid rgb(190, 190, 190);
padding: 10px 20px;
}
th {
background-color: rgb(235, 235, 235);
}
td {
text-align: center;
}
tr:nth-child(even) td {
background-color: rgb(250, 250, 250);
}
tr:nth-child(odd) td {
background-color: rgb(245, 245, 245);
}
ul {
list-style: circle;
}
ol {
list-style: upper-roman;
}
a:link {
color:blueviolet;
}
a:hover {
color:dimgray;
}
a:visited{
color:black;
}
|
上传到FTP服务器
如果想要让其他人也能通过网页链接查看,需要我们上传项目到网络服务器上。
你科给每位师生都提供了FTP个人主页功能:网络信息中心用户服务部FAQ,就先用它来试试水吧。
FTP软件
首先想到的就是之前在windows电脑上用过的FileZilla,可恶的是FileZilla在Windows上免费,偏偏Mac OS版本要收费。

后来搜罗一圈后选择了免费的Cyberduck,翻译成中文就是“赛博鸭子”,不得不说这个名字真的绝绝子。
上传文件
按照中国科大学生FTP/主页服务器系统的使用说明,接下来只需要建立public_html目录,然后把index.html等文件丢进去就好啦。
刚丢进去就能通过相应的网络地址访问了,非常nice!
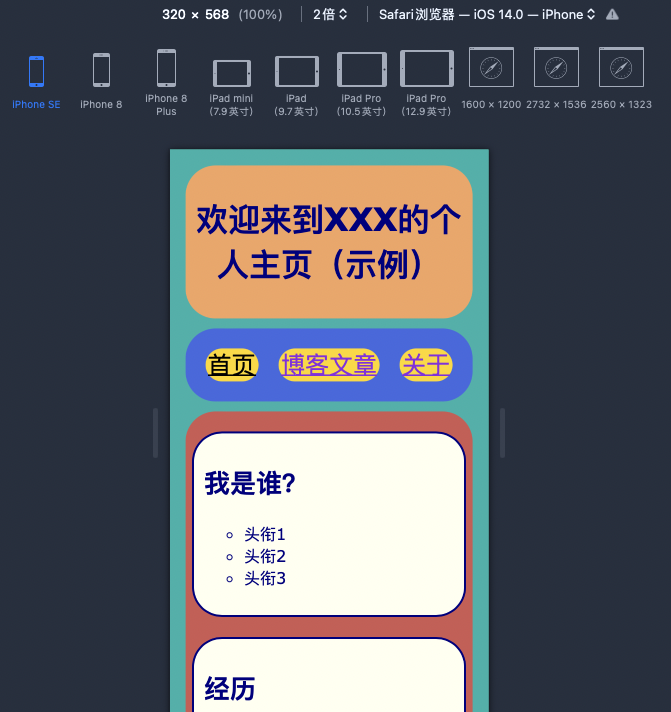
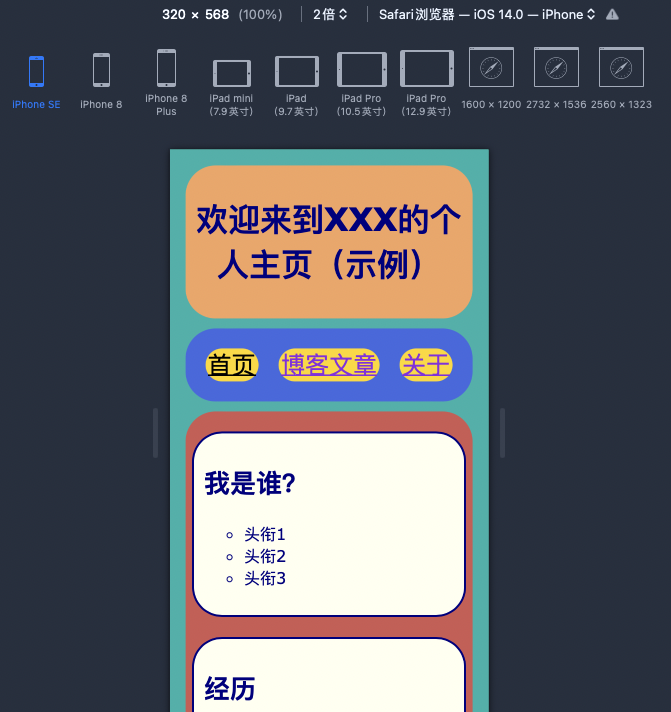
使用浏览器自带的开发者工具,可以预览不同屏幕尺寸和不同UA下显示的页面。可以看到使用flex布局的网页会自动调整间距和排列方式等。

在手机屏幕下也能良好地显示: